
웹 애플리케이션 기술 중 웹의 기능에 대한 내용으로 서버 측 기능, 클라이언트 측 기능, 상태와 세션에 대해서 알아본다.
0x01 서버 측 기능
예전에 개발된 WWW는 정적인 내용을 갖고 있었지만 최근에는 정적 자료도 많이 사용되지만 대부분의 자료는 동적인 형태로 사용자 들에게 제공된다. 즉, 사용자가 동적인 자료를 요청하면 서버는 해당 사용자의 요청을 서버 측 기능을 이용해서 처러하고, 각 사용자는 요청에 맞는 컨텐츠를 받는다.
동적인 컨텐츠는 서버에서 실행되는 스크립트나 다른 코드로 작동되며 이런한 스크립트는 컴퓨터 프로그램과 유사한 점을 가지고 잇는데, 예를 들어서 사용자로부터 다양한 입력을 요청받고, 요청에 해당되는 결과를 제공한다.
사용자가 동적인 자료를 요청할 때단순히 자료를의 복사뿐만 아니라 다양한 인자들도 함게 전송하는데 서버측 애플리케이션은 사용자가 전달한 다양한 인자들을 통해 사용자에게 맞는 컨텐츠는 제공한다. HTTP에서 애플리케이션에 파라메터(인자)를 보낼 때 사용하는 세가지 방법이다.
POST : 요청 바디에 POST 방식을 이용하는 방법
COOKIE : HTTP 쿠키를 이요하는 방법
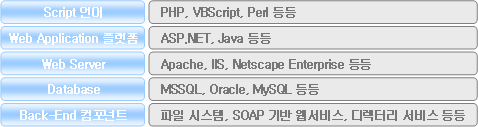
웹 애플리케이션은 다양한 기능을 사용자에게 제공하기 위해 다음과 같은 기술들을 이용한다.

그럼 일반적으로 사용자가 접할 수 있는 웹 애플리케이션 플랫폼과 언어에대해서 알아보자.
JAVA Flatform
자바 플래폼 엔터프라이즈 버전(이전의 J2EE)은 대규모 엔터프라이즈 애플리케이션을 다룰 때 표준으로 사용되었습니다. 자바 플랫폼은 선 마이크로시스템 사에서 개발했으며 멀티계층과 로드 밸런스 아키텍처에 최적화 됐고, 모듈 개발과 코드 재사용에 적합하며 윈도우, 리눅스, 솔라리스 등의 다양한 운영체제에서 사용할 수 있습니다.
주요 용어 설명
○ 엔트프라이즈 자바 빈(EJB)
자바에서 사용하고 있는 중요 소프트웨어 컴포넌트로, 애플리케이션 내에 비즈니스 기능에 대한 로직을 캡슐화 한다.
○ Plain Old Java Object(POJO)
보편적으로 사용하는 자바 객체로, EJB와 같은 특수한 객체와는 다르며, POJO는 EJB보다는 가볍고 간단하여 사용자 정의 객체를 이용하거나 다픈 프레임워크에서 사용된 객체를 나타낼 때 사용한다.
○ 자바 서블릿(Java Servlet)
애플리케이션 서버에 존재하는 객체로, 클라이언트 부터 HTTP 요청을 받고 응답하는 역활을 한다.
○ 자바 웹 컨테이너(Java web container)
자바 기반의 웹 애플리케이션의 실시간 환경을 제공해주는 플랫폼 엔진으로 자바 웹 컨테이너에는 아파치 톰캣, BEA, WebLogic, JBoss 등이 있다.
핵심 애플리케이션 기능에서 사용되는 컴포넌트
○ 권한 : JAAS, ACEGI
○ 표현 계층 : SiteMesh, Tapestry
○ 데이터베이스 객체에 관련한 매핑 : Hibernate
○ 로킹 : Log4J
공격하고 있는 애플리케이션에서사용되고 있는 오픈소스가 무엇인지 안다면 위에서 소개한 컴포넌트를 다운 받아서 코드 리뷰를 하거나 공격하는 곳에 설치할 수 있으며 핵심 애플리케이션에 사용되는 컴포넌트에서 취약점을 찾아 낸다면 더 많은 애플리케이션 공격에 이용될 수 있다.
ASP.NET
ASP.NET은 마이크로 소프트 사의 웹 애플리케이션 프레임워크로 자바 플랫폼의 직접적인 경쟁자이다. ASP.NET은 개발된지 얼마 되지 않았으나 자바로 개발된 애플리케이션 영역에서 점차 비중을 확대하고 있다.
ASP.NET은 가상 머신과 강력한 API 등을 제공하며 마이크로소프트의 닷넷 프레임워크를 사용한다. 따라서 ASP.NET 애플리케이션은 C#이나 VB.NET과 같은 닷넷 언어에서도 사용할 수 있다.
ASP.NET은 비주얼 스튜디오에서 제공하는 강력한 개발 도구와 최소한의 프로그래밍 기술만으로 웹 애플리케이션을 쉽게 개발할 수 있게 고안되어 었으며 또한 최소한의 노력으로도 크로스사이트 스크립팅과 같이 많이 알려진 웹 애플리케이션 취약점으로부터 보호한다. 하지만 소규모의 ASP.NET 애플리케이션은 대부분 보안에 대해 잘 알지 못하는 초보 개발자들에 의해서 만들어진다는 것이다.
PHP
PHP(Personal Home Page)는 개인적으로 시작한 작은 프로젝트 였으나 지금은 강력하고 거대한 프레임워크가 되었다. PHP는 LAMP라고 일컫는 다른 개방된 기술과 함께 사용되는데, LAMP는 리눅스(Linux), 아파치(Apache), MySQL, PHP를 말한다.
상당히 많은 오픈소스 애플리케이션과 컴포넌트가 PHP를 사용해서 개발되었으며 다음과 같다.
○ 게시판 : PHPBB, PHP-Nuke
○ 관리자 기능 : PHPMyAdmin
○ 웹메일 : squirrelMail, IlohaMail
○ 사진 갤러리 : Gallery
○ 쇼핑 카트 : osCommerce, ECW-Shop
○ 위키 : MediaWiKi, Wakka Wikki
PHP는 무료이고 사용하기도 쉬워 초보자들이 웹 애플리케이션을 만들 때 많이 사용된다. PHP 프레임워크의 설계와 초기화 설정은 뜻하지 않게 프로그래머의 코드에 보안 버그들을 넣기 쉽게 만들었다. 이런 요소들로 인해 PHP로 작성된 애플리케이션은 수많은 보안 취약점을 갖게 되었다. 이러한 취약점은 차후에 설명합니다.
0x02 클라이언트 측 기능
서버 측 애플리케이션은 사용자가 입력한 내용을 전달받고 결과를 사용자에게 전달하려면 클라이언트 측 사용자 인터페이스를 제공할 필요가 있다. 모드 웹 애플리케이션은 브라우져를 통해서 접근하기 때무에 클라이언트 측 사용자 인터페이스는 모두 일반적인 핵심 기술을 공유하고 있다.
클라이언트 측 기능 설명
○ HTML
웹 인터페이스를 마드는 데 중요한 핵심 기술이다. HTML은 태그를 기반으로 한 언어로, 브라우저 안의 문서 구조를 기술할 때 사용된다.
○ Hyperlink
사용자는 Hyperlink를 클릭해서 서버에게 다용한 요청을 보내며 여기에는 미리 만들어진 요청 인자를 포함하고 있다. 요청 인자는 데이터 항목으로 사용자에 의해 만들어지지 않으며 링크 내에 원하는 항목을 놓음으로써 사용자가 클릭할 때 서버로 전송하며 서버는 인자 값을 이용하여 요청한 컨텐츠를 사용자에게 제공한다.
○ Form
HTML 폼(form)은 사용자가 브라우저를 통해 원하는 입력 값을 넣을 수 있게 합니다.
|
|
사용자가 폼에 값을 입력한 다음 전송 버튼을 누르면 브라우저는 다음과 같은 요청을 만든다.
|
|
파라메터는 이름/값 쌍으로 메시지 body에 담겨 URL 쿼리 스트링과 같은 방법으로 나타난다. 폼 데이터는 보내는 다른 타입은 multipart/form-data가 있습니다. 이 방식은 Content-Type 헤더에 요청에 포함되는 매개변수 값을 나눌 때 사용하는 무작위 문자열도 함께 명시되어 있습니다.
|
|
○ Java Script
자바스크립트는 비교적 간단하지만 HTML만으로는 부족한 웹 인터페이스를 쉽게 확장할 수 있게 도와주는 강력한 프로그래밍 언어이다. 자바스크립트는 다음과 같은 기능들을 수행할 수 있다.
- 사용자의 요청에 응답해 사용자가 인터페이스를 동적으로 수정한다.
- 브라우저 내의 DOM(문서 객체 모델)의 조회와 업데이트를 함으로써 브라우저의 동작을
조작한다.
자바스크립트의 눈부신 발전은 AJAX 기술을 사용할 때 기존의 데스크탑 애플리케이션들이 제공했던 것과 유사하게 매끄러운 느낌을 갖게 해준다. AJAX는 HTML페이지 내에서 동적인 HTTP 요청을 보내는 것을 포함하는데, 웹 페이지에 대한 전체적인 내용을 서버로부터 받지 않고 특정 부분에 대해 서버와 데이터를 교환하면서 해당되는 부분만 페이지를 업데이트하는 데 사용된다.
○ Thick Client Component
일부 웹 애플리케이션은 브라우저의 내장된 기능을 확장하기 위해 커스텀 바이너리 코드를 사용하는 다양한 클라이언트 기술을 사용한다. 이러한 컴포넌트들은 브라우저 프러그인 형태로 실행되거나 클라이언트 컴퓨터 자체에 설치돼서 실행될 수 있다. 웹 애플리케이션 취약점 분석할때 흔히 볼 수 있는 클라이언트 기술들은 다음과 같다.
위의 기술들에 대한 자세한 설명은 차후에 알아 보도록 하겠습니다.
0x03 상태와 세션
HTTP 프로토콜은 자체가 상태 기반이 아니기 때문에 대부분의 애플리케이션은 다양한 요청을 하는 각 사용자들을 재확인해서 각 요청에 알맞는 상태 데이터를 사용하게 됩니다. 이것은 일반적으로 사용자의 세션을 확인하는 토큰을 줌으로써 이뤄집니다. 이런 토큰들은 모든 요청 인자를 통해 전송될 수 있지만 대부분의 애플리케이션에서는 HTTP 쿠키를 사용합니다.
세션에 대한 다양한 취약점이 발생하는데 차후에 알아 보도록 하겠습니다.

